How Do I Insert Amazon Ads To Wordpress Blog Post
Amazon.com offers a way for site owners to help monetize their sites in the form of Amazon Affiliate links. Placing these links on your site gives your visitors a chance to buy products you review or recommend, and you earn a percentage of each sale.
Affiliate links are allowed on WordPress.com as long as the primary purpose of your blog is to create original content. We do not allow sites that exist primarily to drive traffic to affiliate links. Affiliate links should be related to your site's content in some way.
If you haven't already, head to Amazon.com Associates Central to sign up for an Amazon Associates account. If you already have an Amazon.com account, you can sign up with that and save yourself a little time.
Table of Contents
Searching and Finding a Product
Once you're logged into Amazon Associates Central, you'll be presented with a page that contains a search box, like this:

You can type any kind of product you like in that box. In this example, we're searching for a blender for making delicious smoothies. You can also click the Browse for Product tab instead if you'd prefer to look for a product that way.
Amazon will present you with some products relevant to your search. If you're looking for a specific item, you might need to be more specific in your search to find it.
In the search results Amazon gives you, there's a Get Link button you'll need to click.

↑ Table of Contents ↑
Designing Your Amazon Affiliate Link
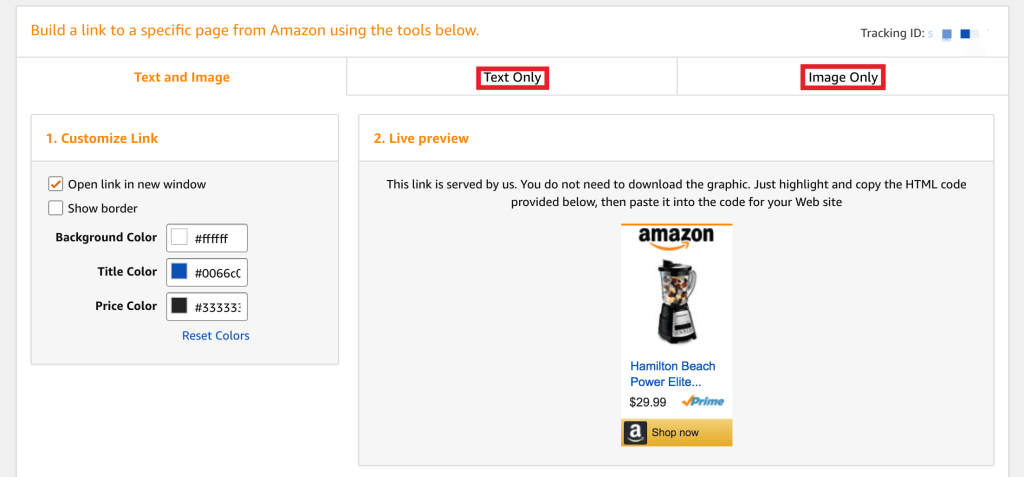
You're now at the Link Builder, where you can design your Amazon Affiliate link. To be able to use the affiliate link on WordPress.com, you'll need to choose either the Text Only or Image Only tabs.
If your site is on a Business plan or higher, with plugins and themes installed, you will be able to use the Text and Image option.

↑ Table of Contents ↑
How do I decide between a Text Only link or an Image Only link?
Text Only links are exactly what they sound like — they are simply a text link to the product with your affiliate code added in. (They also include some text for the link itself, which you are able to edit.) These are best for somewhere you don't need or want an image, such as in the middle of text, like this.
Image Only links are similar — They only contain Amazon.com's product image, but they let you add your own text. These are good for Text Widgets, adding images of a product to your post, or anywhere you'd like to show the product as well as describe it.
Each link type will be useful in a variety of situations, so choose the one you think will work best for what you want to do.
Using a Text Only Link

You can edit the wording of your text link in the upper-left if you'd like, then click the Highlight HTML button at the bottom to select the code and copy it (Control + C on Windows and Linux, Command + C on macOS) to place on your site.
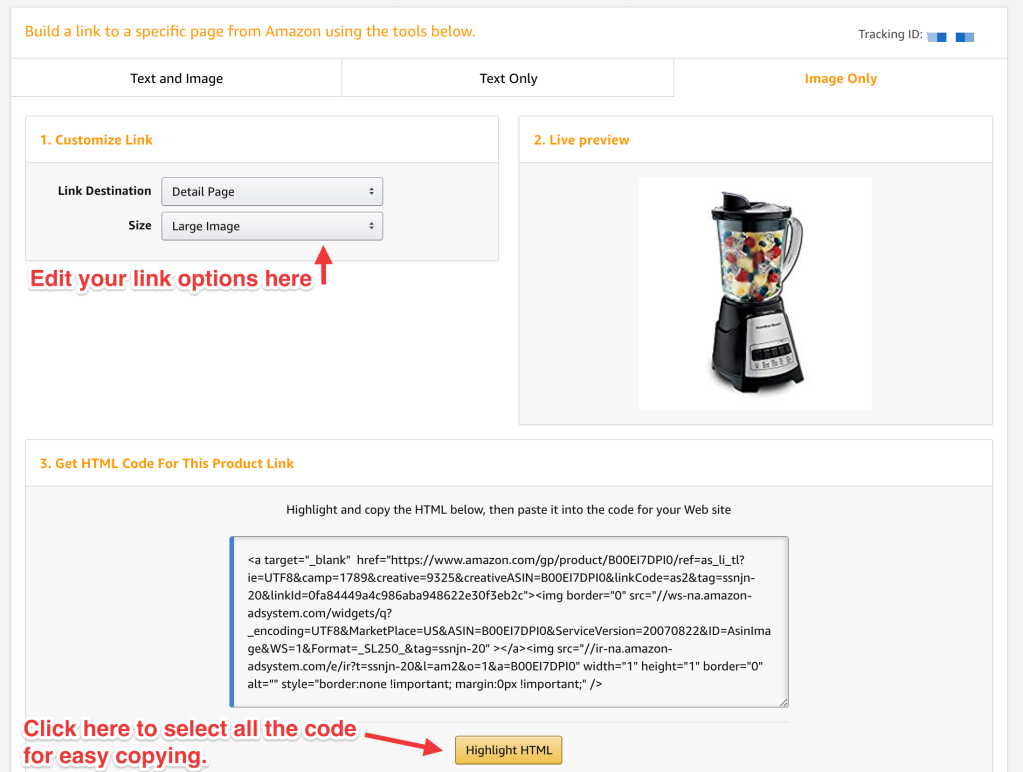
Using an Image Only Link
Creating an Image Only link looks like this:

You can choose some options in the upper-left, like where you want the link to lead and what size image you want. Just like the Text Only links, you can click the Highlight HTML button at the bottom to select the code and copy it (Control + C on Windows and Linux, Command + C on macOS) to place on your site.
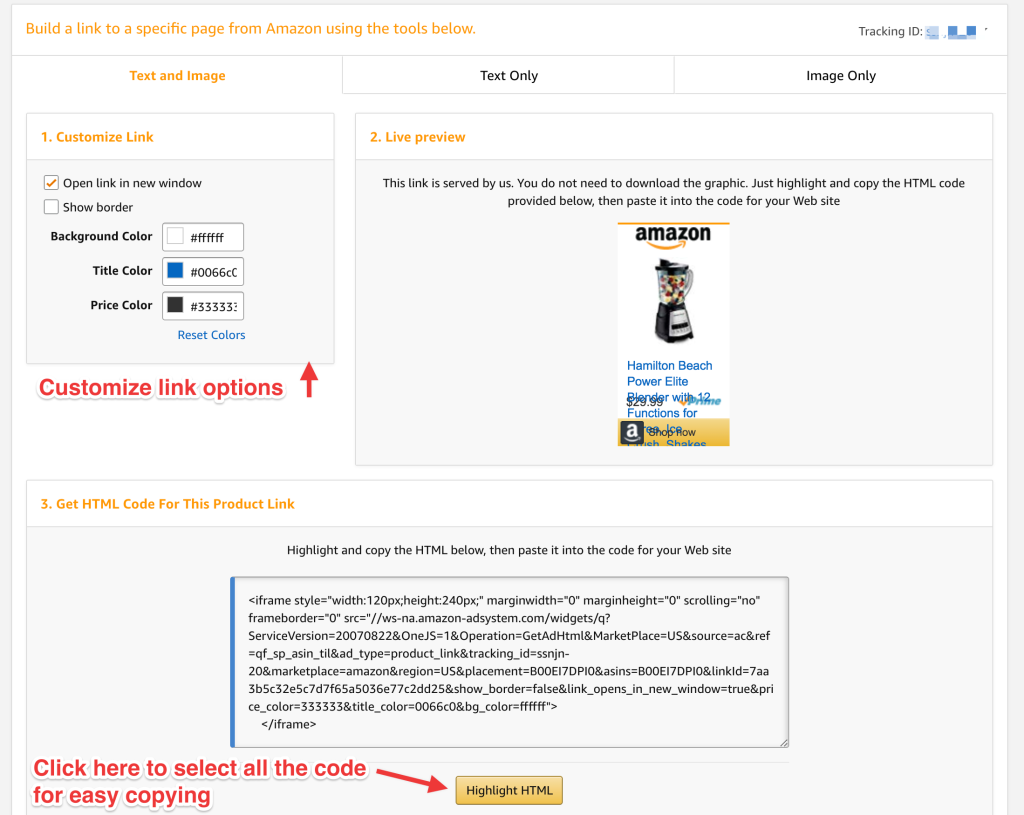
Using the Text and Image Link (For Business and eCommerce Plan Sites Only)
If your site is on the Business Plan or higher and already has plugins or a custom theme uploaded, you can use the Text and Image Link.

You can choose some options in the upper-left, such as setting the link to open in a new window, showing a border and customizing the background color, title and price color. You can click the Highlight HTML button at the bottom to select the code and copy it (Control + C on Windows and Linux, Command + C on macOS) to place on your site.
↑ Table of Contents ↑
Adding Your Amazon Affiliate Link
Once you have your code, you'll want to open up the post, page, or widget where you'd like the link added.
If you're using the Block Editor to edit posts and pages, you'll want to add a Group block. Then within that block, add an HTML block and add the HTML code like this:

If you're adding an Image Only link, it's worth adding a paragraph block below this block and add your text there. After you're done, click Publish or Update and…

Congratulations! You've got an Amazon Affiliate link!
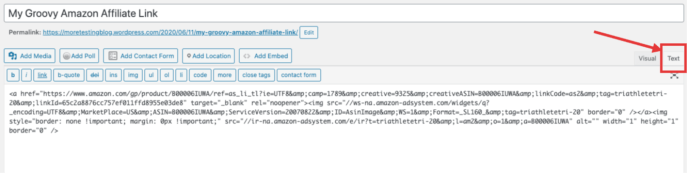
If you're using the Classic Editor to edit posts and pages, you'll want to click on the HTML tab, like this:

Once you're on the HTML tab, paste (Control + V on Windows/Linux, Command + V on macOS) the code where you'd like the link to appear.
↑ Table of Contents ↑
Using a Text Widget
If you're adding the code to a Text Widget, you don't need to do anything special. Text Widgets automatically support HTML, so you can just paste the code and click on Publish to save your changes.

↑ Table of Contents ↑
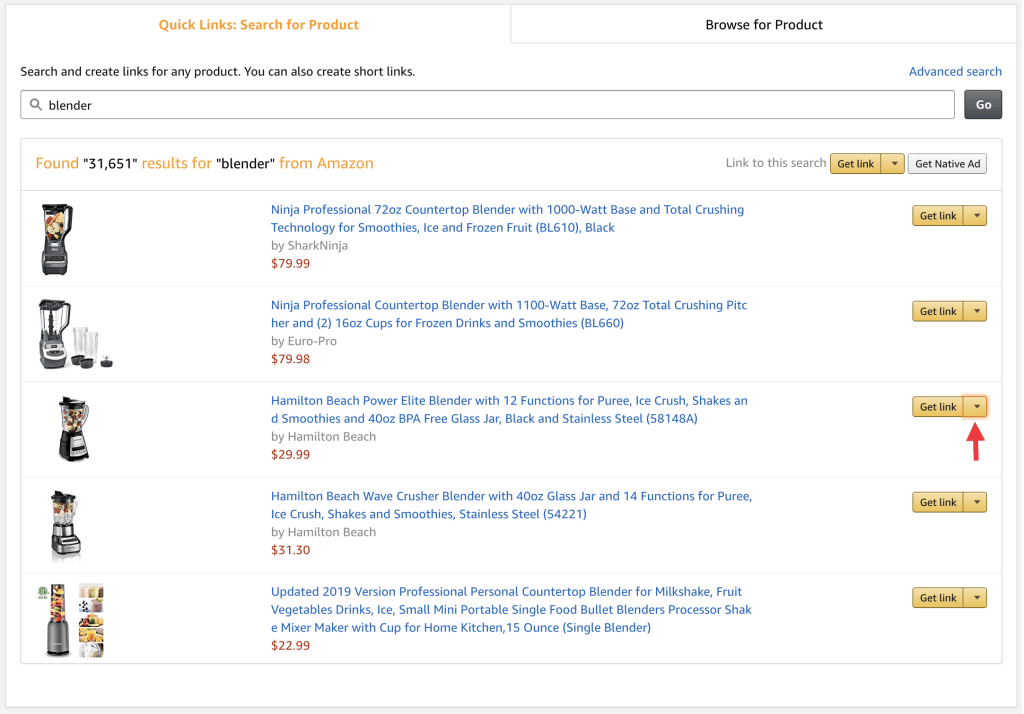
Adding links to your custom menu is a little different, since you only need the link and not any additional code. You'll want to search or browse for the product you'd like to make into a link. This time, though, instead of clicking Get Link, you'll want to click the arrow next to that instead:

That will pop up a box that looks like this:

The Highlight HTML button does the same thing it does in Step 5 above — selects the contents of the box so you can copy it (Control + C on Windows and Linux, Command + C on macOS) to place on your site.
Once you've copied the link, head to your site's Customizer by clicking My Sites, then the under Appearance click on the Customize link. From there, head to theMenus section, then click the menu where you'd like to add the link. Once there, clickAdd Items,thenCustom Links.

After that, click Add to Menu, drag and drop the link where you'd like it to appear in your site's menu, then click on Publish to save your changes.
Now you'll have a nice affiliate link right in your site's menu!

How Do I Insert Amazon Ads To Wordpress Blog Post
Source: https://wordpress.com/support/adding-amazon-com-affiliate-links-to-your-wordpress-com-site/
Posted by: godinthemot.blogspot.com

0 Response to "How Do I Insert Amazon Ads To Wordpress Blog Post"
Post a Comment